38 bootstrap badges and labels
How to Create Bootstrap Labels and Bootstrap Badges - Tutorialdeep Bootstrap labels are used to show valuation information for users. You can use labels to display additional information like tips, opportunities to the user visiting your website. If some updates to events happening to your website, you can display them by using the bootstrap labels. Below is the example of the headings with the labels. How to Create Bootstrap 5 Badges? - WebNots From Bootstrap version 4, labels and badges are combined as badges. Earlier these components also were referred as tags. You have to use the base "badge" CSS class to identify any HTML element as a badge. For example, you can use badge class with text elements like headings and paragraph to add a label next to the content.
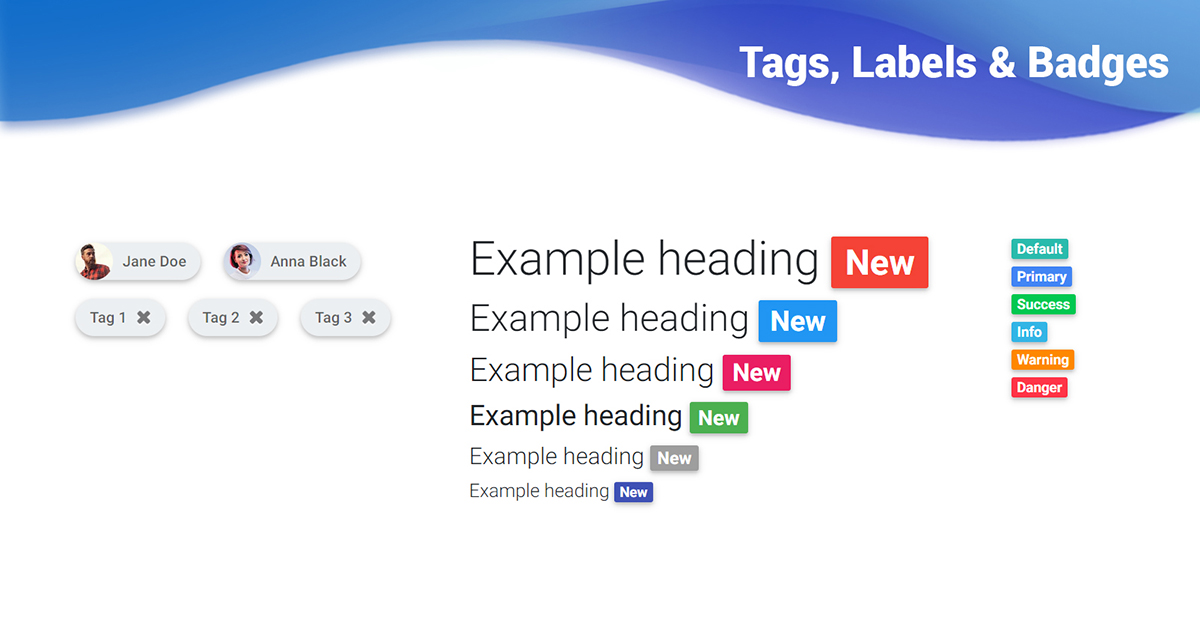
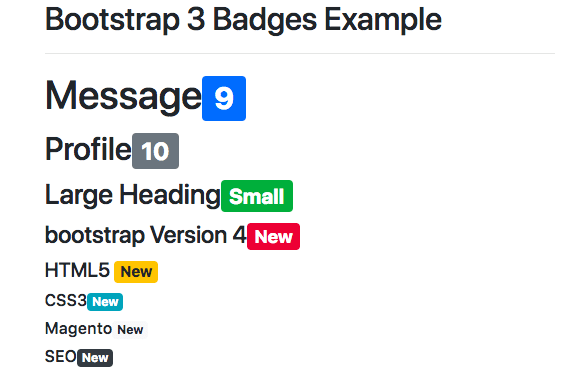
Bootstrap 4 Labels and Badges Bootstrap labels are components which separate content placed in the same wrapper, but in a separate pane. Only one pane can be displayed at any time. Basic example Badges scale to match the size of the immediate parent element by using relative font sizing and em units. Example heading New Example heading New Example heading New

Bootstrap badges and labels
Main Tips on Bootstrap Badge: Bootstrap Labels Explained - BitDegree Using Bootstrap 4, you can create badges and labels. Bootstrap 4 badges and labels display additional information. Both of them scale to adjust to the element size. Creating Bootstrap Badges. Badges are used to add extra information to content and are created by using .badge Bootstrap span class along with a contextual class ... Bootstrap - Badges and Labels - Coding Ninjas CodeStudio In this article, we will discuss Bootstrap - Badges and Labels. In Bootstrap, Badges are components used to separate the content in the same wrapper but a separate pane. Badges are used to add counts, tips, or another markup for our pages. We can display only one pane at a time. Let's discuss how we can create labels and badges on our websites. twitter-bootstrap Tutorial => Bootstrap Badges and Labels Bootstrap Badges and Labels. Bootstrap Badges and Labels Related Examples. Badges ; Labels ; PDF - Download twitter-bootstrap for free Previous Next . This modified text is an extract of the original Stack Overflow Documentation created by following contributors and released under CC BY-SA 3.0. This website ...
Bootstrap badges and labels. Bootstrap Badges and Labels ป้ายเป็นตัวชี้วัดเชิงตัวเลขของจำนวนรายการที่มีความเกี่ยวข้องกับการเชื่อมโยง: ข่าว 5. ความคิดเห็นที่ 10. อัพเดท 2. ตัวเลข (5, 10 ... Bootstrap - Badges - tutorialspoint.com This chapter will discuss about Bootstrap badges. Badges are similar to labels; the primary difference is that the corners are more rounded. Badges are mainly used to highlight new or unread items. Bootstrap Badges and Labels - elextutorial.com Here we apply the .badge class to the tag and create the button tag. Fig.2- Bootstrap Badges Button Example. Bootstrap Labels Bootstrap Labels is used to gives the extra information. The class .lable is used with the .lable-default class . Only .label class this is not work. Example: 3 Bootstrap Lables Example Bootstrap 5 Badges - Tutorial Republic Tip: Bootstrap badges scale automatically to match the size of the immediate parent element by using the relative font sizing and em units. Changing the Appearance of Badges. You can use the Bootstrap inbuilt background color utility classes to quickly change the appearance of the badges. Let's take a look at the following example.
Bootstrap Badges Examples Find the Bootstrap badges that best fits your project. The best free badges snippets available. Design elements using Bootstrap, javascript, css, and html. ... Labels & Badges. 13 3.3.0. font awesome icons with badges. 1 3.3.0. Social Media Badges. 0 3.0.3. Product badges responsive. 0 3.0.0. Bootstrap Badges and Labels - quanzhanketang.com Use the .label class, followed by one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element to create a label: Example Example New Example New Badges & Labels ~ PHP Bootstrap Template ~ Everything you need to ... Badges & Labels with PHP Bootstrap Template! Use these samples to create inline labels and badges. Using these labels and badges are great for indicating important information on your website. This is a standard Badge button. Use badges to inform events Visitors 25 Page Views 116 Orders To Date 2 Information Labels Badges & Labels ~ PHP Bootstrap ~ A toolbox for creating mobile ... Badges & Labels with PHP Bootstrap! Use these samples to create inline labels and badges. Using these labels and badges are great for indicating important information on your website. This is a standard Badge button. Use badges to inform events 116 2 Information Labels Various Sizes Example New Example New Example New Example New Example New
Bootstrap Badges and Labels - W3Schools Use the .label class, followed by one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element to create a label: Example Example New Example New How to create Bootstrap 4 Badges/Labels: Explained with Examples - A-Z Tech In Bootstrap 4, the badges can be created by using .badge class and to color the badge or label, use the contextual classes of the badge e.g. .badge-success, badge-primary. Keep reading the next section for looking at the live demos of creating badges in different colors and sizes and in various components. The demo of simple badge in Bootstrap 4 Badges and labels in Bootstrap - Tech Funda Badges and labels in Bootstrap How to create badges and labels using Bootstrap? Previous Post Next Post Badges Badges are the numerical indicators which used to highlight new or unread items. To use badges just add Bootstrap Badges and Labels - Tutorial And Example Bootstrap Badges and Labels Bootstrap Badges Bootstrap Badges are numerical indicators. It is used to show that how many items are associated with a link.The .badge class is used to create of Bootstrap Badges. Let us see an example of Bootstrap Badges 1:

Vue Multiselect - Bootstrap 4 & Material Design. Examples & tutorial - Material Design for Bootstrap
Bootstrap Badges and Labels - JavaTpoint Bootstrap Badges and Labels Bootstrap Badges Bootstrap Badges are numerical indicators used to show that how many items are associated with the specific link. Badges are used to highlight new or unread items. The class .badge within the element is used to create badges. Bootstrap Badge Example
Badges · Bootstrap v5.0 While the styling of badges provides a visual cue as to their purpose, these users will simply be presented with the content of the badge. Depending on the specific situation, these badges may seem like random additional words or numbers at the end of a sentence, link, or button.
Bootstrap Badges and Labels - InfallibleTechie Bootstrap Badges and Labels. Home InfallibleTechie Admin July 24, 2015 June 9, 2022. Bootstrap Badges and Labels. July 24, 2015 June 9, 2022 InfallibleTechie Admin. Badges are numerical indicators of how many items are associated with a link. Labels are used to provide additional information about something.
What are the labels and badges in Bootstrap - GeeksforGeeks Bootstrap uses different types of classes to make responsive websites. Bootstrap labels and badges are used to specify the additional information. Badges scale to match the size of the immediate parent element by using relative font sizing. The labels tell additional information about the link or text.
Bootstrap Badges, Labels, Page Headers - GeeksforGeeks To add a label to your webpage, add a class .label to a span element like this- Use the following classes to style the colour of the label Grey - label-default Green - label-success Blue - label-info Yellow - label-warning Red - label-danger HTML Grey Label
css - Labels and badges in bootstrap - Stack Overflow 5 By using bootstrap I would like to display green and red labels which context is like a v or a x. The v should be green and the x should be red. I wrote the following code, but I would like to have a better effect. V X
Bootstrap Badges and labels tutorials - Tech Funda Bootstrap > Badges and labels. 77 "How to" posts . Toggle Sub Categories . Bootstrap Introduction Bootstrap Overview Bootstrap Buttons Bootstrap Tables Bootstrap Lists Bootstrap Forms Bootstrap Grids Bootstrap Alerts Bootstrap Glyphicons icons Bootstrap Well Bootstrap Pagination Bootstrap Progress Bars

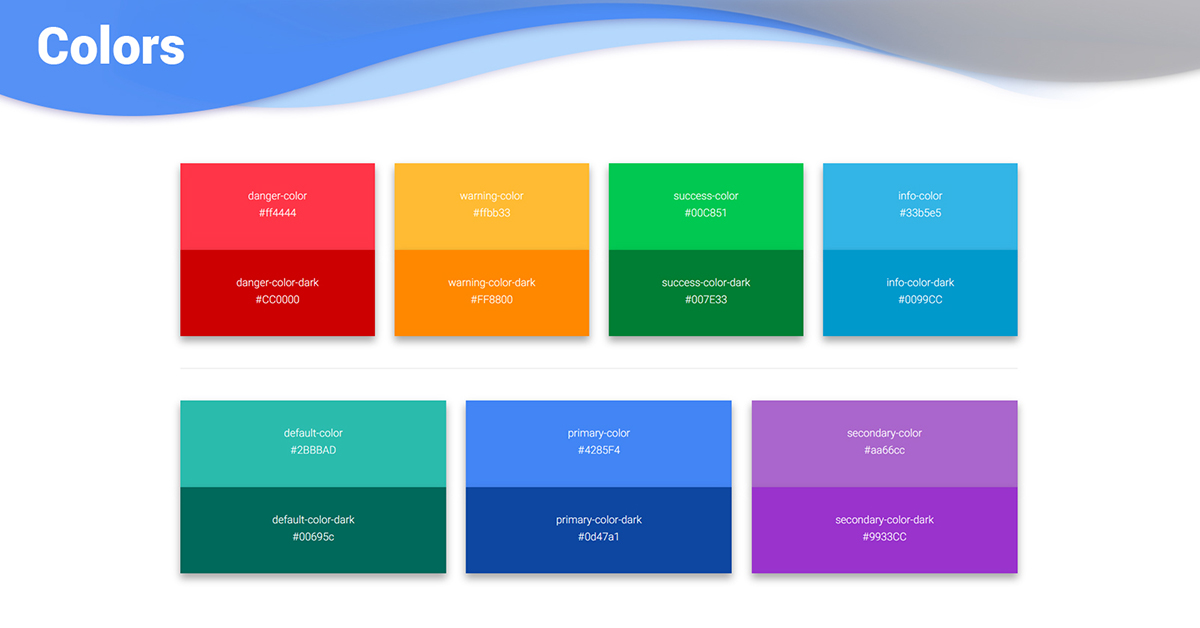
+300 Bootstrap Colors - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap
Bootstrap Labels - free examples, templates & tutorial Bootstrap 5 Labels component Responsive Labels built with Bootstrap 5. Badge Labels are for counters, categories & tags. Floating labels refer to forms, and slider labels to the range. Important! The term "Bootstrap Label" is currently very ambiguous. Many different elements are colloquially referred to as "Labels" by some developers.

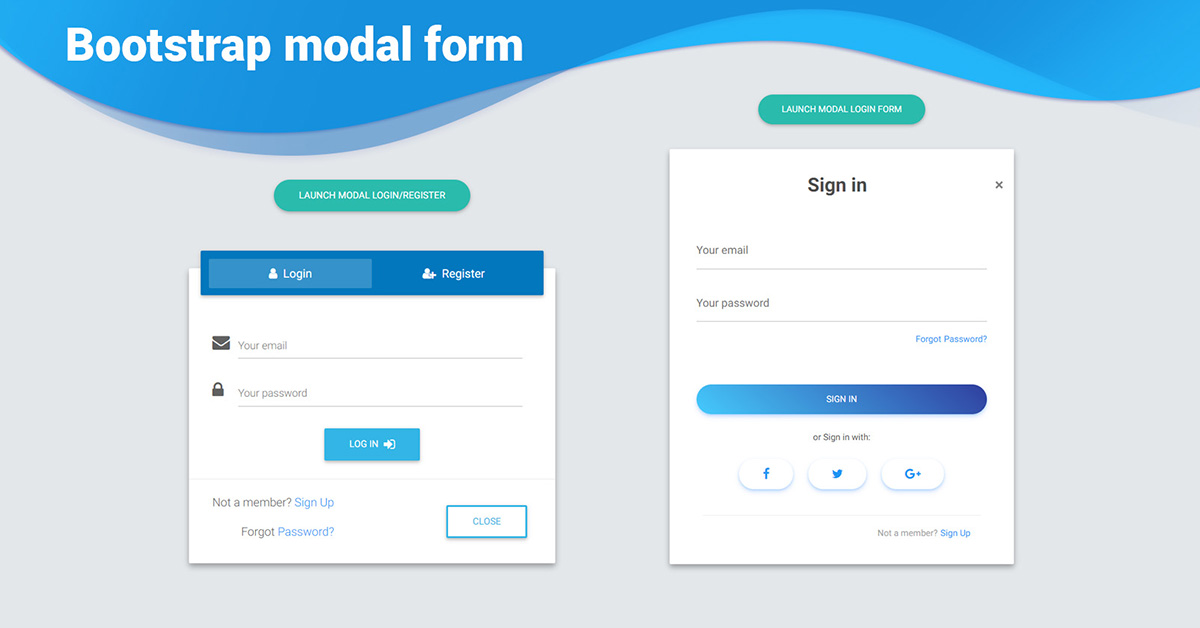
Bootstrap 4 Modal Form - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap
Bootstrap Badges and Labels 배지 . 배지는 링크와 연관된 얼마나 많은 항목의 수치 지표 : 뉴스 (5) 10 댓글 업데이트 2. 숫자 (5, 10, 2)를 배지한다.
twitter-bootstrap Tutorial - Bootstrap Badges and Labels - SO Documentation Learn twitter-bootstrap - Bootstrap Badges and Labels. Badges. Badges are numerical indicators of how many items are associated with a link:
Bootstrap 5 Badges - W3Schools Use the .badge class together with a contextual class (like .bg-secondary) within elements to create rectangular badges. Note that badges scale to match the size of the parent element (if any): Example Example heading New
twitter-bootstrap Tutorial => Bootstrap Badges and Labels Bootstrap Badges and Labels. Bootstrap Badges and Labels Related Examples. Badges ; Labels ; PDF - Download twitter-bootstrap for free Previous Next . This modified text is an extract of the original Stack Overflow Documentation created by following contributors and released under CC BY-SA 3.0. This website ...
Bootstrap - Badges and Labels - Coding Ninjas CodeStudio In this article, we will discuss Bootstrap - Badges and Labels. In Bootstrap, Badges are components used to separate the content in the same wrapper but a separate pane. Badges are used to add counts, tips, or another markup for our pages. We can display only one pane at a time. Let's discuss how we can create labels and badges on our websites.

Bootstrap Labels and Badges - examples, tutorial & advanced usage - Material Design for Bootstrap
Main Tips on Bootstrap Badge: Bootstrap Labels Explained - BitDegree Using Bootstrap 4, you can create badges and labels. Bootstrap 4 badges and labels display additional information. Both of them scale to adjust to the element size. Creating Bootstrap Badges. Badges are used to add extra information to content and are created by using .badge Bootstrap span class along with a contextual class ...











Post a Comment for "38 bootstrap badges and labels"