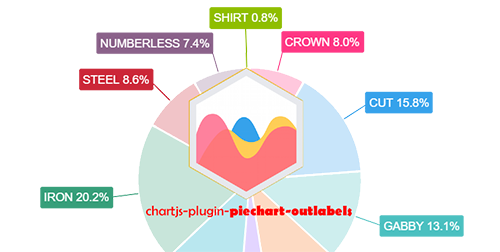
42 chart js doughnut labels outside
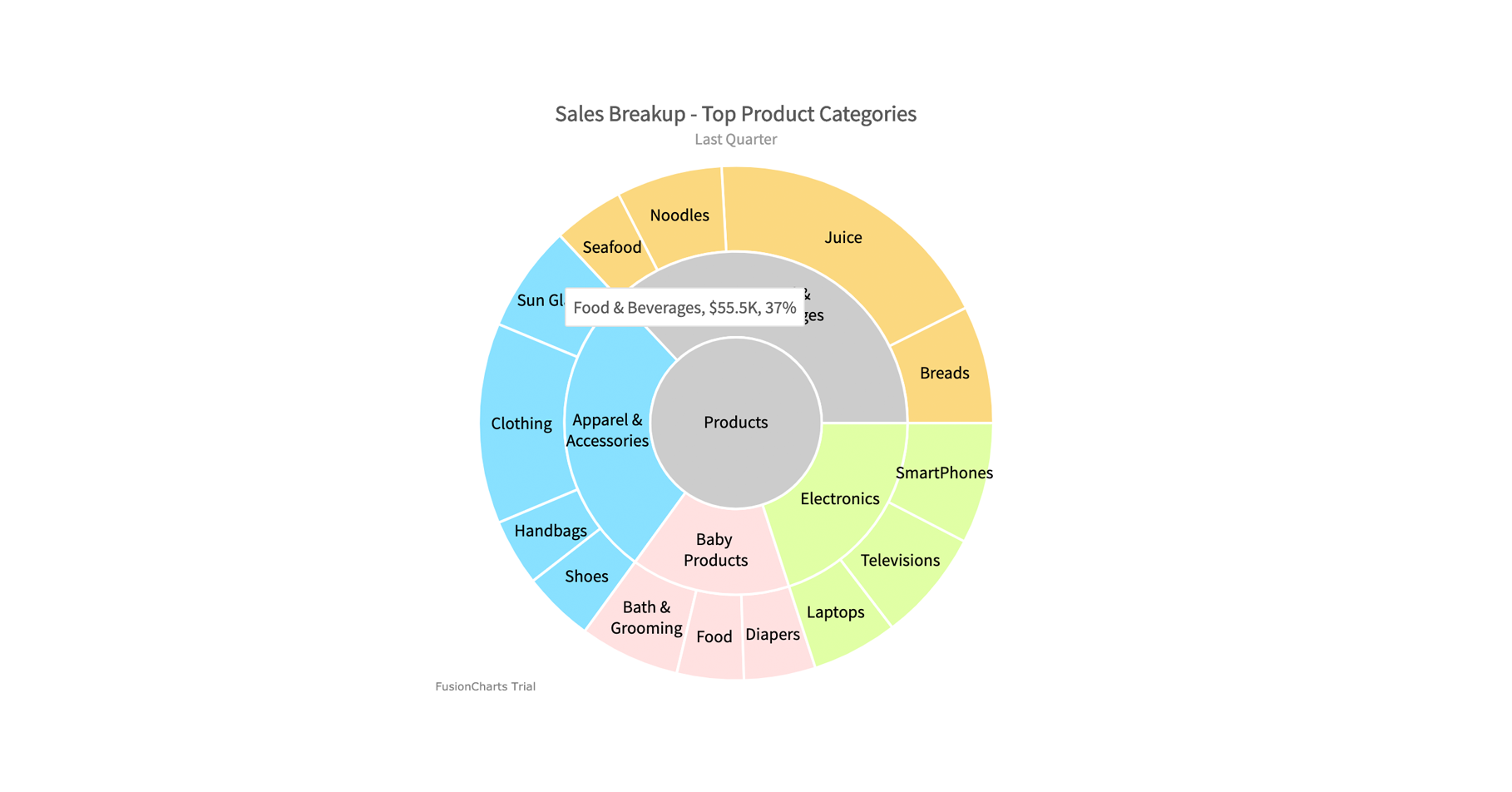
Angular Gauge | FusionCharts This chart type belongs to FusionWidgets XT.. Angular gauges are essentially like the speedometer or the fuel gauge of a car. You can use an angular gauge (also called a meter or dial gauge) to display a specific data point, using a dial over a radial scale with defined limits. Chart.js/doughnut.md at master · chartjs/Chart.js · GitHub Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core. Other than their different default value ...
Visualization: Pie Chart | Charts | Google Developers May 03, 2021 · var cli = chart.getChartLayoutInterface(); Height of the chart area cli.getBoundingBox('chartarea').height Width of the third bar in the first series of a bar or column chart cli.getBoundingBox('bar#0#2').width Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column ...

Chart js doughnut labels outside
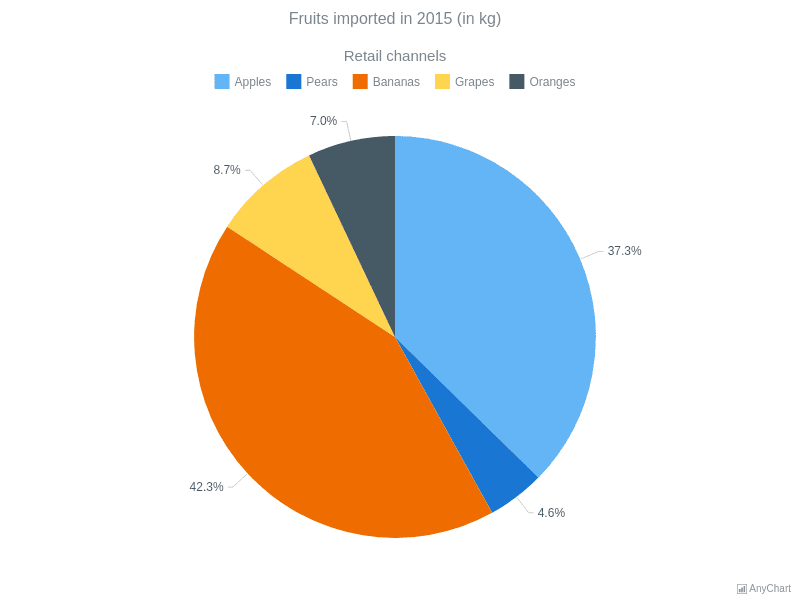
javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like: javascript - Chartjs adding data values on the right legend ... Oct 05, 2022 · considering the following example: $(document).ready(function() { var ctx = document.getElementById('mycanvas').getContext('2d'); var chart = new Chart(ctx, { type ... javascript - Dynamically update values of a chartjs chart ... Jun 28, 2013 · The update() triggers an update of the chart. chart.update( ).update(config) Triggers an update of the chart. This can be safely called after updating the data object. This will update all scales, legends, and then re-render the chart.
Chart js doughnut labels outside. Achiever Papers - We help students improve their academic ... Professional academic writers. Our global writing staff includes experienced ENL & ESL academic writers in a variety of disciplines. This lets us find the most appropriate writer for any type of assignment. javascript - Dynamically update values of a chartjs chart ... Jun 28, 2013 · The update() triggers an update of the chart. chart.update( ).update(config) Triggers an update of the chart. This can be safely called after updating the data object. This will update all scales, legends, and then re-render the chart. javascript - Chartjs adding data values on the right legend ... Oct 05, 2022 · considering the following example: $(document).ready(function() { var ctx = document.getElementById('mycanvas').getContext('2d'); var chart = new Chart(ctx, { type ... javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like:







































Post a Comment for "42 chart js doughnut labels outside"