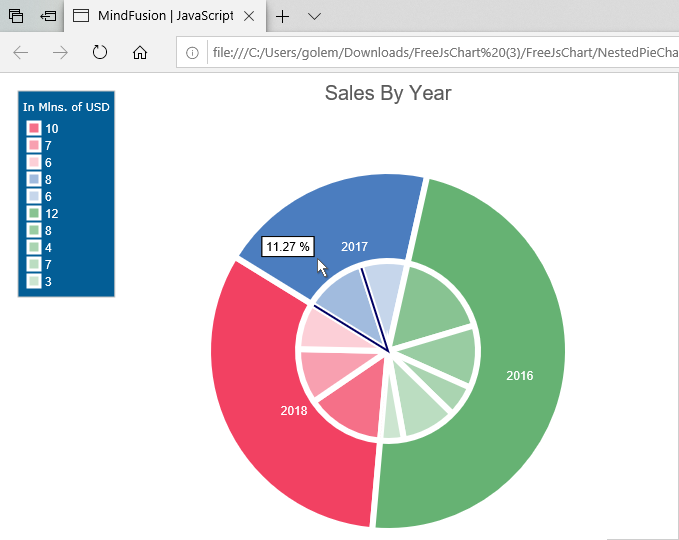
43 javascript pie chart with labels
How to Create a Pie Chart in Seaborn - ItsMyCode Jan 31, 2022 · Simple Pie chart in Seaborn Create an advanced Pie chart in Seaborn. Now that we know how to create a Pie chart using Matplotlib and seaborn, let us explore the advanced features to customize the pie chart. We have used autopct property to set the percentage of sales inside each slice, making it more effective. We have the highest car sales in ... JavaScript Chart Library with 30+ Chart Types - CanvasJS JavaScript Charts & Graphs Library with 10x performance & 30+ Chart Types. API is simple & you can easily integrate our JavaScript Charting library with popular Frameworks like React, Angular, Vue, etc. Charts are responsive & support 30+ chart types including line, column, bar, area, pie, doughnut, stacked, etc.
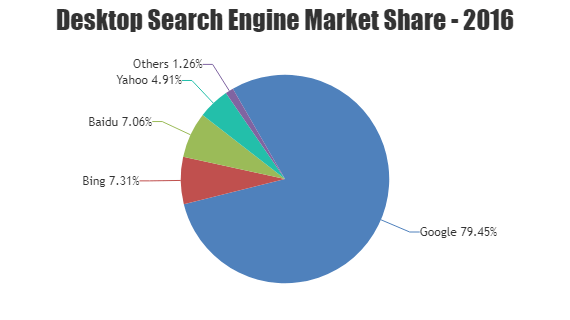
Animated JavaScript Charts & Graphs | CanvasJS The given example shows market share of desktop browsers in 2016 in an animated Pie Chart. It includes HTML / JavaScript source code for chart that you can edit in-browser or save to run locally. Try Editing The Code

Javascript pie chart with labels
Pie charts in JavaScript - Plotly Pie Charts in JavaScript How to graph D3.js-based pie charts in javascript with D3.js. Examples of pie charts, donut charts and pie chart subplots. New to Plotly? Plotly is a free and open-source graphing library Power BI Pie Chart - Complete Tutorial - EnjoySharePoint Jun 05, 2021 · Power BI Pie chart is very useful to visualize the high-level data. It is a circular statistical format that represents the size of the item in one data series. The data points on a Pie chart present as a percentage of the whole pie. The total value of the Pie chart is 100%. The formula of Pie chart =( given data / total data)*360 Visualization: Pie Chart | Charts | Google Developers May 03, 2021 · Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart.
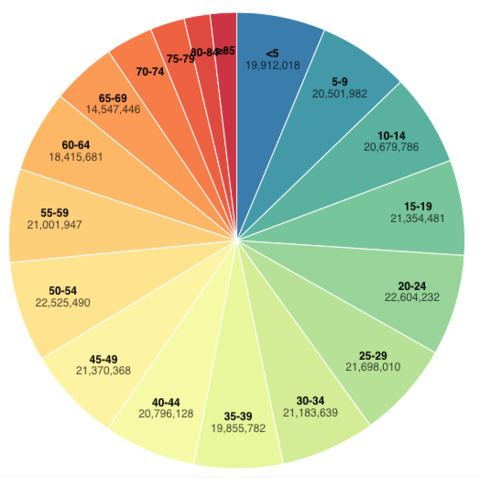
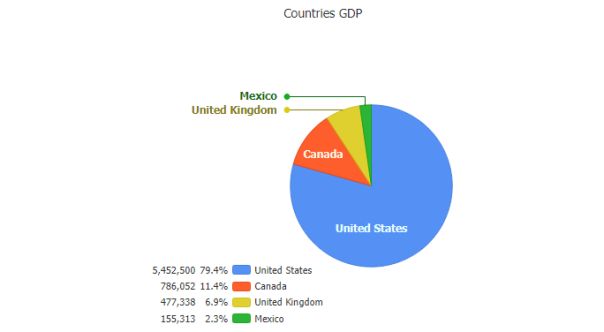
Javascript pie chart with labels. How to Show Percentage in Pie Chart in Excel? - GeeksforGeeks Jun 29, 2021 · Select a 2-D pie chart from the drop-down. A pie chart will be built. Select -> Insert -> Doughnut or Pie Chart -> 2-D Pie. Initially, the pie chart will not have any data labels in it. To add data labels, select the chart and then click on the “+” button in the top right corner of the pie chart and check the Data Labels button. Visualization: Pie Chart | Charts | Google Developers May 03, 2021 · Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Power BI Pie Chart - Complete Tutorial - EnjoySharePoint Jun 05, 2021 · Power BI Pie chart is very useful to visualize the high-level data. It is a circular statistical format that represents the size of the item in one data series. The data points on a Pie chart present as a percentage of the whole pie. The total value of the Pie chart is 100%. The formula of Pie chart =( given data / total data)*360 Pie charts in JavaScript - Plotly Pie Charts in JavaScript How to graph D3.js-based pie charts in javascript with D3.js. Examples of pie charts, donut charts and pie chart subplots. New to Plotly? Plotly is a free and open-source graphing library




















![JS] Chart.js 원형 차트, 사용자 지정 범례 그리기!(pie chart ...](https://blog.kakaocdn.net/dn/czlRxf/btqFD4O1vGC/3k6Jh1rRHuKCfNllhu1it0/img.png)














Post a Comment for "43 javascript pie chart with labels"