40 chart js pie chart show labels
Line Chart | Chart.js Aug 03, 2022 · Name Description; clip: How to clip relative to chartArea. Positive value allows overflow, negative value clips that many pixels inside chartArea. 0 = clip at chartArea. . Clipping can also be configured per side: clip: {left: 5, top: false, right: -2, b javascript - chart.js: Show labels outside pie chart - Stack Overflow There is a new plugin (since a year), called chartjs-plugin-piechart-outlabels Just import the source and use it with the outlabeledPie type
How to Show Label Values on Pie Chart Based on Condition in Chart js ... We will be using one of the chart js plugins called chartjs-plugin-labels. Which is a great plugin. However, when we show data within the pie segments we might notice issue of overlapping...

Chart js pie chart show labels
ChartJS and data labels to show percentage value in Pie piece ... Setting specific color per label for pie chart in chart.js; Show "No Data" message for Pie chart where there is no data; Char.js to show labels by default in pie chart; Remove border from Chart.js pie chart; Create an inner border of a donut pie chart Pie charts in JavaScript - Plotly Pie Chart Subplots. In order to create pie chart subplots, you need to use the domain attribute. domain allows you to place each trace on a grid of rows and columns defined in the layout or within a rectangle defined by X and Y arrays. The example below uses the grid method (with a 2 x 2 grid defined in the layout) for the first three traces ... Vue.js Pie Chart with Index / Data Labels | CanvasJS KEY FEATURESBasic ChartChart with AnimationChart with Zooming/PanningMulti Series ChartChart with Multiple AxesChart with Logarithmic AxisChart with JSON DataDynamic ChartDrilldown ChartResponsive ChartSynchronized Charts.
Chart js pie chart show labels. javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like: Chart.js Show labels on Pie chart - ErrorsAndAnswers.com Chart.js Show labels on Pie chart I recently updated my charts.js library to the most updated version (2.5.0). This version doesn't show the labels on the chart. I have an example of working one on fiddler: . However, I defined my chart exactly as in the example but still can not see the labels on the chart. Label for each data set in pie chart · Issue #1417 · chartjs/Chart.js ... Turns out we already had this functionality in Controllers.Doughtnut.js however the tooltip did not use the element label. All we need to do is have the tooltip look for the label in the element. @jibaku you can set data.dataset.label to an array of labels. These will have precedence over data.labels.If data.dataset.label is not specified, it will fall back to data.labels. Custom pie and doughnut chart labels in Chart.js | QuickChart Custom pie and doughnut chart labels in Chart.js It's easy to build a pie or doughnut chart in Chart.js. Follow the Chart.js documentation to create a basic chart config: { type: 'pie', data: { labels: ['January', 'February', 'March', 'April', 'May'], datasets: [{ data: [50, 60, 70, 180, 190] }] } } Let's render it using QuickChart.
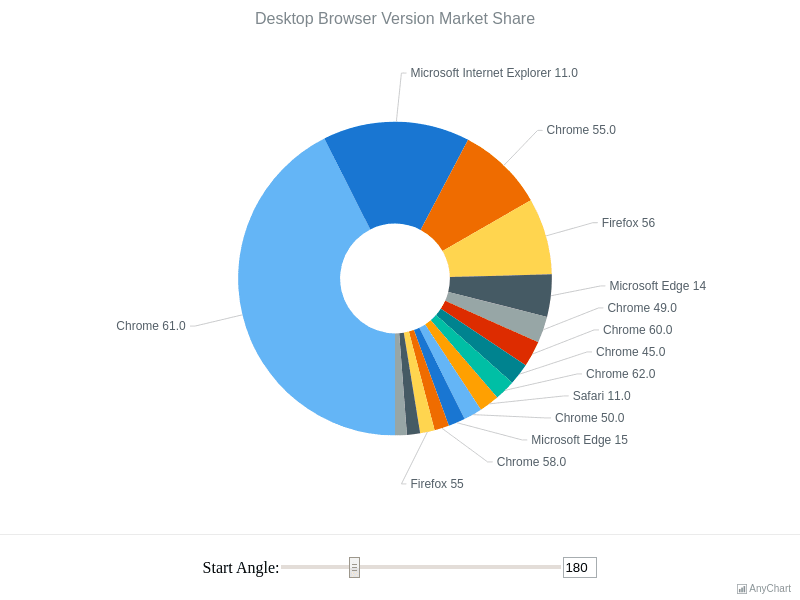
How to Add Data Labels in the Pie Chart Segments in Chart.js For this specific question we will be adding data labels and we need a plugin to make it work. We will use the chartjs-plugin-datalabels or better known as the data labels plugin for... emn178/chartjs-plugin-labels - GitHub Plugin for Chart.js to display percentage, value or label in Pie or Doughnut. - GitHub - emn178/chartjs-plugin-labels: Plugin for Chart.js to display percentage, value or label in Pie or Doughnut. jQuery Pie Charts with Index / Data Labels placed Inside CanvasJS Library provides several customization options to change the look and functionality of the graph. Given example shows Pie Chart with index / data labels placed inside slice of Pie Chart. It also contains source code that you can edit in-browser or save to run it locally. Try Editing The Code x 45 1 2 3 4 Add external labels to Chart.js pie charts | by Ogunmefun Anjolaoluwa ... This article is a quick guide to adding external labels to a chart.js pie chart. All you need is a chart.js pie chart in your project to follow along. In two simple steps, we will use the chartjs-plugin-piechart-outlabels plugin to create the external labels on our chart. Step 1: Install. The first step is to install the plugin.
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use. chart.js - Hide labels from pie chart in chartjs - Stack Overflow var ctx = $ ("#doughnutChart").get (0).getContext ('2d'); new Chart (ctx, { type: 'pie', data: { // I want to hide this labels. labels: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'], datasets: [ { label: 'User', backgroundColor: colors, data: usersData }] }, options: { responsive: true, } }); Doughnut and Pie Charts | Chart.js Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core. 文档 | Chart.js 中文网 For a pie chart, you must pass in an array of objects with a value and an optional color property. The value attribute should be a number, Chart.js will total all of the numbers and calculate the relative proportion of each. The color attribute should be a string. Similar to CSS, for this string you can use HEX notation, RGB, RGBA or HSL. Chart ...
Chart.js PieChart how to display No data? User665608656 posted. Hi cenk, According to your code, you need to add judgment in the ShowPie method in advance to judge the length of the incoming parameter data array.. If it is greater than 0, then follow the original writing method. If it is less than or equal to 0, then set the labels and datasets values to the empty array.
ChartJS tooltip label for pie chart - Javascript Chart.js - java2s.com Chart.js to show tooltips on pie chart; Change Chart.js tooltip caret position for doughnut chart; Custom tooltip label; Open and close Chart.js tooltip; Thousand separator in pie chart tooltip of charts.js
JavaScript Pie Charts & Graphs | CanvasJS Given example shows JavaScript Pie Chart along with HTML source code that you can edit in-browser or save to run it locally. Try Editing The Code x 35 1 2 3 4
[Solved]-Chart.js Show labels on Pie chart-Chart.js Char.js - How to show labels by default in pie chart; How to show labels above pie chart in chart.js; Chart.js how to show cursor pointer for labels & legends in line chart; How to display data labels outside in pie chart with lines in ionic; ChartJS: Show all labels of a mixed chart in the tooltip; ChartJS 2.0 - Huddle labels on pie chart ...
How to Show Data Labels Inside and Outside the Pie Chart in Chart JS ... To achieve this we will need some help from two difference chart js plugins. The first one is the chartjs-plugin-datalabels also know as the chart js datalabels plugin and the...
Legend | Chart.js const chart = new Chart(ctx, { type: 'bar', data: data, options: { plugins: { legend: { display: true, labels: { color: 'rgb (255, 99, 132)' } } } } }); Copied! Custom On Click Actions It can be common to want to trigger different behaviour when clicking an item in the legend. This can be easily achieved using a callback in the config object.
Overview - Labels & Index Labels in Chart - CanvasJS Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. eg: indexLabel: " {x}: {y [#index]}" For example you can set the following indexLabel at dataSeries: indexLabel: "$ {y}" indexLabel: "x: {x}, y: {y}"
Chart.js: Show labels outside pie chart - Javascript Chart.js Adding additional properties to a Chart JS dataset for pie chart; Chart.js to create Pie Chart and display all data; Chart.js pie chart with color settings; ChartJS datalabels to show percentage value in Pie piece; Handle Click events on Pie Charts in Chart.js
Pie Chart | Chart.js Open source HTML5 Charts for your website. Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) Slack (opens new window) Stack Overflow (opens new window) ... Pie Chart; Polar Area Chart; Radar Chart; Animations. Advanced. Plugins. Utils # Pie Chart. options data setup
[Solved]-How to show percentage (%) using chartjs-plugin-labels ( Pie ... Laravel - How to Display both count and percentage (%) in chartjs pie chart; How to show labels above pie chart in chart.js; I am Creating pie chart using Chartjs 2.6.0. I want to show label on Slices; Chart.js Show labels on Pie chart; chart.js: Show labels outside pie chart; Chart.js how to show cursor pointer for labels & legends in line chart
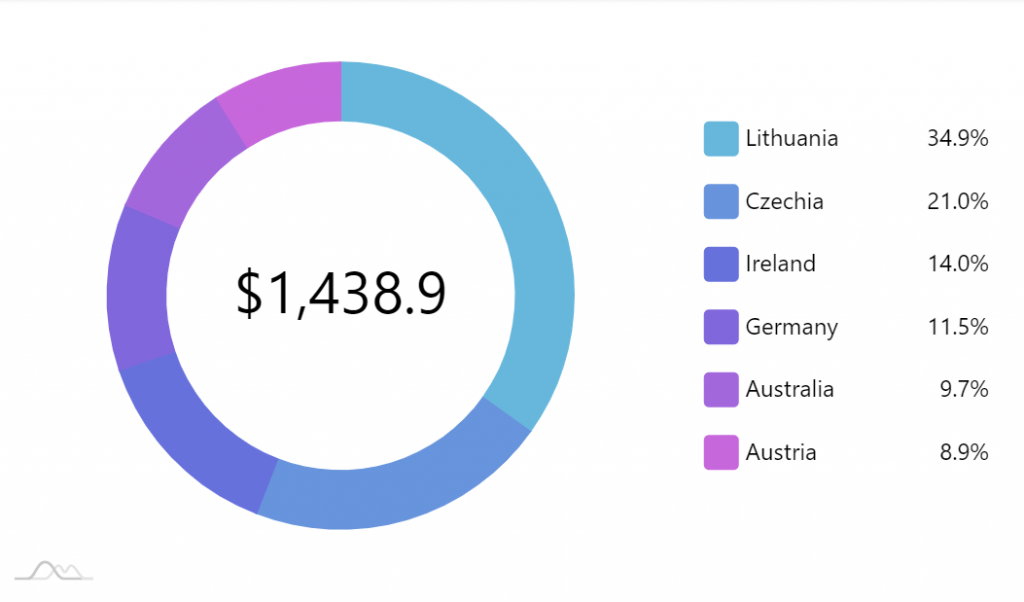
How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · None of the other answers resize the text based off the amount of text and the size of the doughnut. Here is a small script you can use to dynamically place any amount of text in the middle, and it will automatically resize it.
Pie | Chart.js config setup actions ...
Angular 13 Chart Js Tutorial with ng2-charts Examples Oct 19, 2019 · It is a circular statistical graphic, which is separated into slices to demonstrate mathematical symmetries. In a pie chart, the arc length of per slice is proportionate to the amount it serves. Now, let’s try to represent favorite move data using pie chart in Angular. Go to pie-chart.component.ts file and add the given below code.
plotOptions.pie.dataLabels | Highcharts JS API Reference plotOptions.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names (see example).
javascript - Chart.js: Bar Chart Click Events - Stack Overflow I managed to find the answer to my question by looking through the Chart.js source code. Provided at line 3727 of Chart.js, Standard Build, is the method .getElementAtEvent. This method returns me the "chart element" that was clicked on. There is sufficent data here to determine what data to show in a drill-down view of the dataset clicked on.
Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Vue.js Pie Chart with Index / Data Labels | CanvasJS KEY FEATURESBasic ChartChart with AnimationChart with Zooming/PanningMulti Series ChartChart with Multiple AxesChart with Logarithmic AxisChart with JSON DataDynamic ChartDrilldown ChartResponsive ChartSynchronized Charts.
Pie charts in JavaScript - Plotly Pie Chart Subplots. In order to create pie chart subplots, you need to use the domain attribute. domain allows you to place each trace on a grid of rows and columns defined in the layout or within a rectangle defined by X and Y arrays. The example below uses the grid method (with a 2 x 2 grid defined in the layout) for the first three traces ...
ChartJS and data labels to show percentage value in Pie piece ... Setting specific color per label for pie chart in chart.js; Show "No Data" message for Pie chart where there is no data; Char.js to show labels by default in pie chart; Remove border from Chart.js pie chart; Create an inner border of a donut pie chart



































Post a Comment for "40 chart js pie chart show labels"